Once of my friend ask to me, how to add a shoutbox to blog?
Allright, before i answer this question you must know what is shoutbox? shoutbox is a little box for sending a short message, with shoutbox you can chat with your blog visitor. An example of shoutbox is be like this :
<a href="http://www.shoutmix.com/?jaya">View shoutbox</a>
Where you can get a shoutbox? there is very much site provide this service. One of them is http://www.shoutmix.com. At this site you can get a shoutbox for free (basic account). This is the steps for get a shoutbox at shoutmix : - Please visit http://www.shoutmix.com.
- Before you must register, please click "CREAT YOUR SHOUTBOX NOW", or you can click "SIGN UP" at upper tab.
- If you are has registered at shoutmix, please login with your ID.
- At the column with title Style, click appearance.
- Then click pull down menu beside Load From Preset for setting your shoutbox, please select which you want. If it is done, don't forget to click Save Setting.
- To get HTML code for your shoutbox, please click "Use Shoutbox"
- Click at "Place Shoutbox on web page", write the width and hight you want.
- Copy all of the HTML code at text area below of "Generated Codes", paste at notpad and then save to your computer.
- Click "Log out" and then close.
- Done. now you have a shoutbox code for add to your blog.
Now you can add your shoutbox code to your blog, please following the steps :
- Login to blogger with your ID.
- After entering the dasboard page , click Layout. Please saw the picture :
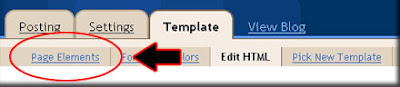
- Click at Page Element tab. See the picture below :
- Click at Add a Page element.
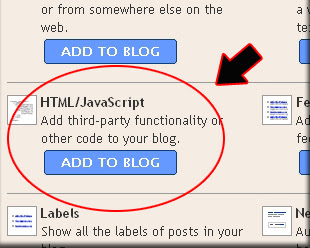
- After emerging pop up window , Klik add to blog button for the things HTML/JavaScript. See the picture following :
- Open your Shoutbox code, copy and then paste into available column.
- Click

- Done. Please see the result.



Now you have a Shoutbox at your blog.



0 comments:
Post a Comment